Préparer le travail
Deux logiciels sont nécessaires :
- le navigateur afin de visualiser la page web
- l'éditeur de code NotePad++ qui sert à modifier le code.
Télécharger le dossier "modifier_html_css_editeur.zip".
Déplacer ce dossier dans votre dossier personnel "Informatique".
Décompresser le au même endroit (clic droit -> Extraire tout) et ouvrir le dossier décompressé.
Observer l'organisation des dossiers et fichiers.
Ouvrir dans le navigateur Chrome le fichier "page_lycee.html" dont l'apperçu est ci-dessous (clic droit - Ouvrir avec).
Ouvrir le fichier page_lycee.html avec l’éditeur Notepad++ (clic droit sur le fichier).
Ouvrir le fichier style1.css avec avec l’éditeur Notepad++
Ajouter du code htmlOuvrez page_lycee.html dans Notepad++.
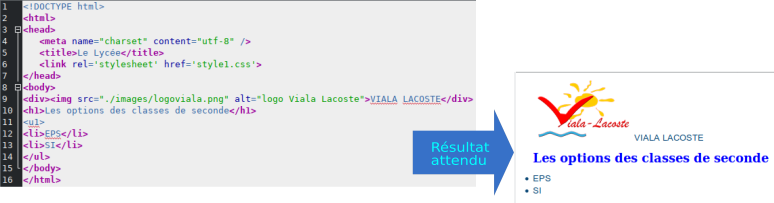
Pour mémoire, une liste en code HTML utilise les balises <ul> et <li> comme illustré ci-dessous :

Ajouter le code HTML indiqué par le cadre vert avec Notepad++. Attention à l'ordre des balises <ul> et <li>
Vérifier que vous obtenez la même chose dans le navigateur.

Modifier un fichier css
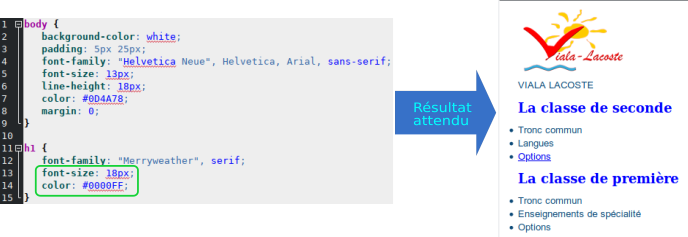
Ouvrez style1.css dans Notepad++.
Modifier le code CSS indiqué par le cadre vert avec Notepad++ (mettre d'autres valeurs) et vérifier avec le navigateur le résultat.

Comprendre les chemins
Ouvrez page_options.html dans Notepad++.
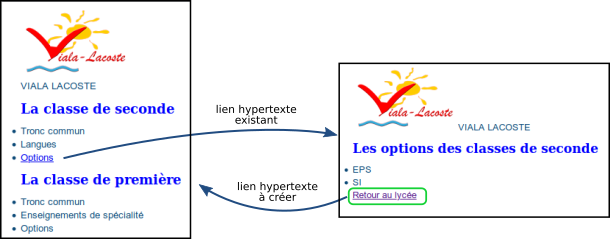
Vérifier qu'en cliquant sur le lien hypertexte, vous obtenez l'affichage suivant :

Manifestement vous n'obtenez pas ce qu'il faut.
Il semblerait que la feuille de style style1.css ne soit pas prise en compte.
Vérifier avec Notepad++ la balise <link...> du fichier page_options.html en comparant éventuellement avec le fichier page_lycee.html.
Corriger alors l'erreur et vérifier dans le navigateur que la page s'affiche correctement (il est peut-être nécessaire d'effacer le cache du navigateur en supprimant l'historique).
Créer un lien hypertexte
Dans page_options.html ajouter un lien hypertexte qui permet de revenir à la page du lycée comme indiqué ci-dessous :

Créer un tableau et le mettre en forme
Ajouter à la fin de la page_lycee.html un tableau avec plusieurs lignes et colonnes en utilisant les balises et le texte de votre choix :
<table>
<tr> (créer une ligne)
<td>texte à mettre ici</td> (ajouter une colonne)
<td>texte à mettre ici</td> (ajouter une colonne)
</tr> (fin de ligne)
<tr> (créer une 2ème ligne)
<td>texte à mettre ici</td> (ajouter une colonne)
<td>texte à mettre ici</td> (ajouter une colonne)
</tr> (fin de ligne)
</table>
A la maison
Aidez-vous d'internet (ex mots clefs : html table) pour améliorer la présentation :
- ajouter des bordures,
- changer la couleur de l'arrière plan du tableau, d'une ligne,
- modifier le texte (taille, couleur)
- aligner le texte dans une cellule...
Vous aurez à modifier le code HTML et CSS pour y parvenir.
