Préparer l'environnement de travail
Préparer le serveur web local
Dans cette activité nous allons travailler avec un serveur local : EasyPHP.
Remarque : pour les utilisateurs de Mac, vous utiliserez des solutions altrenatives comme Mamp.
Cela nous permettra de faire fonctionner le formulaire comme s'il y avait deux machines : la machine client et la machine serveur web.
La fiche de cours vous explique cela en détail.
- Veuillez télécharger le fichier exemple_formulaire.zip
- Décompresser le au même endroit (clic droit -> Extraire tout) et copier le dossier décompressé.
- Déplacer ce dossier dans le dossier du serveur local dont le chemin est :
C:/Program Files (x86)/EasyPHP-12.1/www/
- Lancer le serveur EasyPHP (menu démarrer)
Ouvrir dans le navigateur la page web à analyser
Vous devez ouvrir dans le navigateur Chrome le fichier "exemple_formulaire1.html" en procédant comme suit :
- dans la barre d'adresse du navigateur saisir : localhost et appuyer sur Entrée afin d'obtenir l'écran suivant :

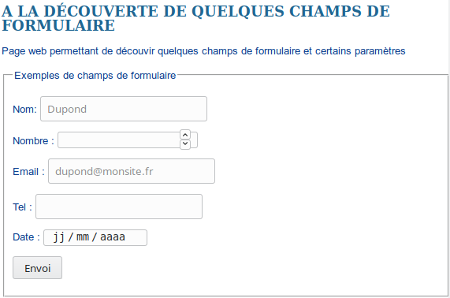
- Ouvrir le dossier exemple_formulaire afin d'ouvrir la page web exemple_formulaire.html. Vous devez obtenir l'écran suivant :

Ouvrir dans l'éditeur notepad++ les fichiers à étudier
Retourner dans le dossier www/exemple_formulaire pour :
- Ouvrir dans notepad++ le fichier "exemple_formulaire.html"
- Ouvrir dans notepad++ le fichier css associé.
- Ouvrir dans notepad++ le fichier javascript associé.
Utilité des balises <legend> et <fieldset>
Analyser
Observer la page dans un premier temps.
a- Enlever les balises <legend> et </legend> et observer le changement de place du texte "Exemples de champs de formulaire".
b- Enlever les balises <fieldset> et </fieldset> et observer le changement.
Revenir en arrière (Ctrl+z) pour remettre les balises supprimées.
Modifier
c- Dans le fichier style3.css :
- changer la largeur du cadre du formulaire à 500px (style associé à la balise <fieldset>)
- mettre une couleur d'arrière plan du cadre du formulaire différente de blanc
- définir un style pour la légend du formulaire : taille de police, couleur, mettre en gras
- définir la couleur de la police à l'intérieur du formulaire afin qu'elle soit différente de celle en dehors du formulaire.
Tester les changements au fur et à mesure.
Champ nom
Analyse
Constater ce qui se passe lorsque vous laissez la souris au dessus du champ.
a- Comment s'appelle précisémment la balise qui permet de saisir un texte ?
b- Comment s'appelle la propriété qui permet d'afficher un tel message ? Modifier le message et tester.
c- Essayer de saisir des chiffres ou des signes de ponctuation et appuyer sur la touche Entrée.
- Quel est la propriété qui permet cela.
- A quoi servent les accolades ?
Suivre ce lien pour en connaître tous les détails !
Modification
d- A la place de la propriété size="20" mettre 70 et tester le changement.
e- A la place de Dupond mettre "Votre nom" et tester le changement.
Champ nombre
Analyse
Tester le champ y compris en mettant un nombre et appuyer sur la touche Entrée.
a- Comment s'appelle la balise qui permet de saisir un nombre ?
Ajouter la propriété size="80" et tester le changement : est-ce que la taille du champ a augmentée ?
Modification
b- Dans le fichier style3.css :
- en s'inspirant du style #field1, ajouter un style pour définir la largeur du champ age à 50px
- y ajouter la hauteur du champ à 15px (propriété height:)
Tester les changements au fur et à mesure.
On souhaite afficher un message lorsque l'utilisateur entre un nombre inférieur à 1 et supérieur à 130
a- Au champ nombre est associé l'appel de la fonction verifAge() sur l'événement onchange. Est-ce que cette fonction permet de vérifier l'age saisi ?
b- Remplacer l'événement onchange par onblur et tester de nouveau la page. Qu'en déduisez-vous ?
c- La vérification de la valeur du nombre se fera lorsque l'utilisateur quittera le champ nombre en activant par exemple un autre champ :
En s'inspirant du travail de l'activité 3 précédente (en séparant le code HTML du JavaScript) :
- Tester la valeur saisie par l'utilisateur du champ age.
- Afficher un message avec la fonction messInfo() pour l'informer que le nombre saisi doit être compris entre 1 et 130.
Champ mail
a- Tester le champ en ne mettant pas le caractère @ et en validant sur Entrée.
b- Comment s'appelle la balise qui permet de saisir une adresse mail ?
c- Tester le champ en ne mettant pas .fr : que se passe t-il ?
d- Que faudrait-il faire comme test pour corriger ce défaut ?
Champ téléphone
a- Tester le champ en faisant des erreurs de saisie.
b- Comment s'appelle la balise qui permet de saisir un n° de téléphone ?
c- Comment est vérifié que le n° doit avoir entre 10 et 14 chiffres.
Champ date
a- Tester le champ : les années, les mois, les jours.
b- Comment s'appelle la balise qui permet de saisir une date ?
Bouton Envoi
a- Changer le texte affiché dans le bouton par VALIDER.
b- Dans le fichier style3.css, on souhaite changer l'apparence du bouton lorsque la souris vol au dessus.
Inspirez vous du travail de l'activité 2 pour cela.
- changer sa couleur avec la propriété background,
- changer sa taille avec les propriétés width et height.
On souhaite afficher un message "La date saisie est" suivi de la date saisie lorsque l'utilisateur appuie sur VALIDER
a- Créer le code JavaScript pour y parvenir.
