Pourquoi séparer le code HTML du code JavaScript ?
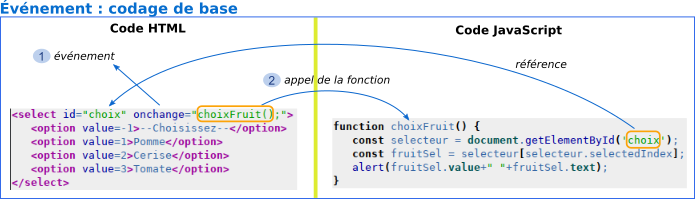
Dans l'activité précédente, vous avez découvert la manière de gérer les événements avec JavaScript : l'appel de la fonction se faisait dans le code HTML comme l'illustre la figure suivante.

L'avantage est qu'il est facile d'associer la partie du code HTML avec celle de JavaScript : il est ainsi plus facile de faire le codage.
L'autre technique qui est recommandée et de séparer le code.
En effet, dans la méthode précédente, il est très facile de comprendre le codage de votre page. Cela peut présenter certaines failles de sécurité.
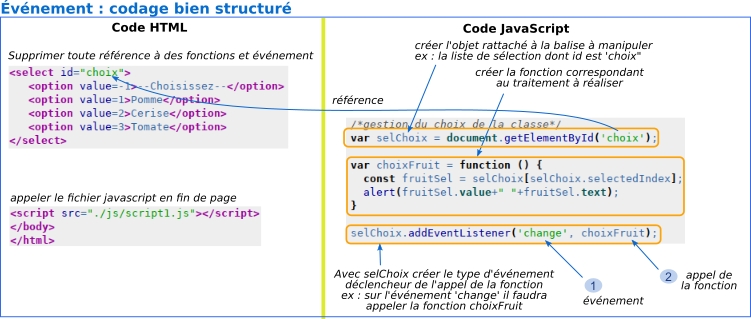
La figure ci-dessous vous montre comment faire.

Vous noterez qu'il n'y a plus aucune référence au code JavaScript dans le fichier HTML.
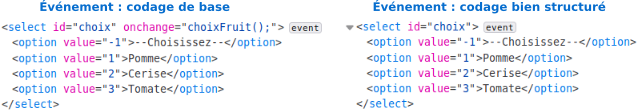
Ci-dessous, la comparaison avec l'inspecteur du navigateur pour se rendre compte de la différence :

Application sur les exemples de l'activité 2
Préparer l'environnement de travail
- Télécharger le dossier "comprendre_evenement_html_js_code_separe.zip".
- Déplacer ce dossier dans votre dossier personnel "Informatique".
- Décompresser le au même endroit (clic droit -> Extraire tout) et ouvrir le dossier décompressé.
- Ouvrir dans le navigateur Chrome le fichier "page1.html" (clic droit - Ouvrir avec).
- Ouvrir les fichier dans l’éditeur Notepad++ (clic droit sur le fichier) :
- page1.html
- script1.js
Observer
Il y a déjà deux événements qui sont codés correctement dans les fichiers HTML et JavaScript :
- l'événement sur liste de sélection
- l'événementsur clic en changeant le contenu du texte
Modifier
A vous de faire pour les 3 derniers événements et de tester vos modifications au fur et à mesure.
Ne pas faire l'événement sur clic avec message.
