Préparer le travail
Dans cette activité le dossier "exemple_formulaire_reponse" est normalement déjà dans :
C:/Program Files (x86)/EasyPHP-12.1/www/
Lancer le serveur EasyPHP.
Ouvrir dans Notepad++ les fichiers : formulaire2.html et reponse2.php.
Ouvrir dans le navigateur Chrome le fichier "formulaire2.html" en saisissant dans la barre d'adresse :
localhost/exemple_formulaire_reponse/formulaire2.html et appuyer sur Entrée.
Comprendre
Côté frontend : page reponse2.php
Compléter le formulaire et appuyer sur ENVOI.
Visualiser dans votre navigateur avec l'inspecteur le code HTML de la page reponse2.php.
a- Est-ce qu'il y a des instructions en php ? Argumenter votre réponse.
Côté backend : fichier reponse2.php
b- Quelles sont les balises qui permettent d'insérer du code PHP dans du code HTML ?
c- Par quel caractère doit finir une instruction en PHP ?
d- Par quel caractère doit commencer une variable ?
e- Quel est l'équivalent de l'instruction echo en langage python ?
f- Quel est le type de variable de $_POST ou de $_GET ?
g- Si c'était en python, quel serait le type de variable ?
h- Comment récupérer le contenu du champ age de la variable $_POST ?
i- Ajouter le code pour afficher le contenu du champ 'age' et tester dans Chrome.
j- Comparer la structure de test if...then...else... avec celle de javascript : est-ce différent ?
Améliorer
1ère amélioration : afficher les informations saisies
a- Afficher toutes les informations qui on été saisies sans les afficher dans les champs <input...>.
Donc si un champ n'a pas été complété, il ne faut rien afficher le concernant.
2ème amélioration du code : redemander les informations manquantes
b- Proposer la saisie des champs non complétés : inspirez-vous de l'exemple donné dans le fichier "reponse2.php" pour afficher le n° de téléphone.
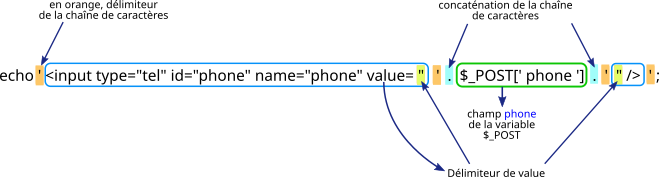
Soyez particulièrement attentif aux guillemets simples et doubles :

3ème amélioration : améliorer l'esthétique
c- Vous devez utiliser les styles CSS comme déjà étudié dans les activités 2 et 3 et pourquoi pas un peu de javascript !
