Identifier quelques paramètres de style
Associer le paramètre CSS à l'explication correspondante

width:
font-size:
line-height:
font-family:
top:
background-color:
margin:
#toto { ... }
#toto:hover { ... }
color:
height:
left:
h1 { ... }
text-align:
padding:
Identifier les 3 méthodes pour associer un style à du code HTML
Il existe différentes écritures pour rattacher un style à une balise HTML, ou une classe, ou un identifiant d'une balise HTML.
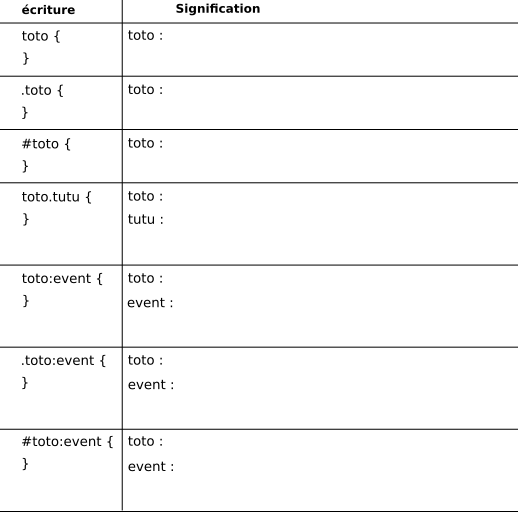
Compléter le tableau pour mieux maîtriser l'écriture des feuilles de styles :
- indiquer en premier la signification de : toto, tutu, event
- indiquer dessous la signification du style

nom d'une classe
style rattaché à un identifiant
nom d'une classe
nom d'une balise HTML
syle d'un événement sur une classe
style d'une balise HTML
nom d'une balise HTML
nom d'un identifiant
nom d'une classe
style d'une classe
nom d'un événement
nom d'un événement
style d'un événement sur une balise HTML
style d'un événement rattaché à un identifiant
style d'une classe rattachée à une balise HTML
nom d'un identifiant
nom d'une balise HTML
nom d'un événement
CSS : les marges intérieures et extérieures
Padding, margin, quelles différences ?
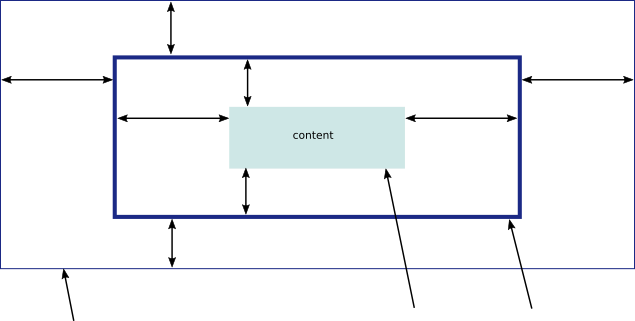
Compléter le schéma en plaçant les propriétés aux bons endroits pour définir les marges intérieures et extérieures.

padding-bottom
padding-top
margin-right
délimitation du contenu
padding-right
délimitation extérieure
margin-bottom
padding-left
margin-top
margin-left
border
