Dans cette activité, vous allez créer une interface graphique pour utiliser la fonction calculMoyMinMax créée par ailleur.
Base de travail :
Soit le script suivant comme base de départ de votre travail :
#**************Interface graphique pour fonction MoyMinMax*****************
#Appel de la bibliothèque
from tkinter import *
#Données de départ
tableau= [25, 23, 12, 45, 26, 18, 20]
#---------définition de la fonction de calcul de MoyMinMax------------
def MoyMinMax():
global moy, min, max
min=tableau[0]
max=tableau[0]
somme=tableau[0]
i=1
while i<len(tableau):
#recherche du minimum
if min>tableau[i]:
min=tableau[i]
#recherche du maximum
if max<tableau[i]:
max=tableau[i]
#calcul de la somme des valeurs du tableau
somme=somme+tableau[i]
i=i+1
moy=round(somme/len(tableau), 1)Commentaires :
Le fait de définir la variable tableau en dehors de la fonction fait que c'est une variable globale : le même nom peut être utlisé à l'intérieur de la fonction.
La déclaration de moy, min, max en variable globale est déjà faite.
Étape 1 : Appeler la fonction après appui sur un bouton
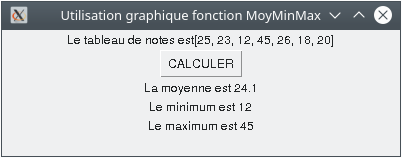
L'objectif est de réaliser l'interface graphique suivante :

On imagine que le tableau de notes existe déjà.
Au lancement du script, la première ligne de la fenêtre Le tableau de notes est [25, 23, 12, 45, 26, 18, 20] doit être affiché.
Lorsque le bouton CALCULER est appuyé, l'appel de la fonction MoyMinMax doit être fait.
La détermination de moy, min, max est alors exécuté et les champs labels respectifs affMoyLabel, affMinLabel, affMaxLabel sont actualisés pour afficher les valeurs.
N'hésitez pas à repartir du script de l'activité 1.
Concrètement il faut :
- créer l'interface graphique
- lancer le boucle des événements
- finir la fonction qui permet d'actualiser les champs labels affMoyLabel, affMinLabel, affMaxLabel
Votre script est à envoyer en PJ à votre professeur
Étape 2 : Comment saisir un tableau ?
Plusieurs solutions sont envisageables :
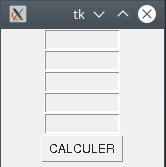
1- On affiche une fenêtre avec 5 zones de saisie, l'utilisateur peut alors saisir 5 valeurs distinctes
 |
|
Cela semble séduisant car assez simple.
Mais on peut noter les inconvénients suivants :
- le code est assez long et répétitif
- si on veut saisir davantage de notes il faudrait soit ajouter d'autre champ de saisie, soit afficher de nouveau ce genre de fenêtre.
Ce n'est pas pratique et des erreurs de saisie peuvent alors se produire.
- le placement des zones de saisie est nécessairement vertical avec ce code.
A FAIRE :
- Tester le code
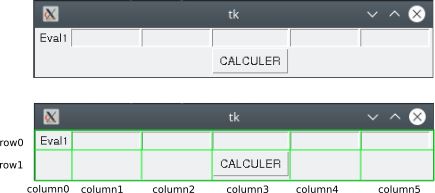
- Ajouter avant la première zone de saisie un champ label 'Eval1'
2- On utilise le positionnement en grille grid()
Cela permet de résoudre le dernier inconvénient précédent :
 |
|
A FAIRE :
- Tester le code
- Déplacer le bouton CALCULER en row1,column5
Mais cela ne résoud pas notre problème de nombre de notes et de code répétitif.
Qui dit répétition, dit boucle !
3- On utilise le positionnement en grille et une boucle
Le problème paraît simple, il suffit de faire une boucle pour afficher n fois un champ de saisie :
#**************boucle avec variable nommée***********************
from tkinter import *
window= Tk()
window.rowconfigure(0, weight=1)
window.columnconfigure(0, weight=1)
#----boucle avec variable nommée
for j in range(5):
val = StringVar()
val.set("")
chpSaisieNote=Entry(window, textvariable=val, width=10)
chpSaisieNote.grid(row=0, column=j+1, sticky="nsew")
#-------------gestion des événements----------------------------
window.mainloop()Mais se pose le problème de récupérer les différentes valeurs de la variable val !
Une seule variable pour plusieurs champs, cela ne fonctionne pas.
D'où le code suivant :
#**************Comment saisir un tableau via une fenêtre***********************
from tkinter import *
#------------------déclaration des variables-----------------------------------
notes=[] #création du tableau de notes - format float
saisieNotes=[] #création du tableau de saisie des notes - format StringVar()
#------------------déclaration de la fonction----------------------------------
def affiche():
#construire le tableau notes au format float
for j in range(5):
notes.append(float(saisieNotes[j].get()))
#affichage dans la console du tableau pour vérification
print(notes)
#--------------création de la fenêtre et de la grille--------------------------
window= Tk()
window.rowconfigure(0, weight=1)
window.columnconfigure(0, weight=1)
#Mise en place du label pour la ligne de note
evalLabel = Label(window, text="Eval1")
evalLabel.grid(row=0, column=0, sticky="nsew")
#Mise en place des widget de saisie des valeurs du tableau
for j in range(5):
saisieNotes.append('')
saisieNotes[j] = StringVar()
saisieNotes[j].set("")
chpSaisieNote=Entry(window, textvariable=saisieNotes[j], width=10)
chpSaisieNote.grid(row=0, column=j+1, sticky="nsew")
#Mise en place d'un widget de bouton
bouton1 = Button(window, text="CALCULER", width=8, command=affiche)
bouton1.grid(row=1, column=3, sticky="nsew")
#-------------gestion des événements----------------------------
window.mainloop()L'astuce consiste à utiliser un tableau pour ranger les différentes valeurs des champs de saisie des notes.
A noter que 2 tableaux sont utilisés :
- un pour mémoriser les valeurs saisies, donc au format StringVar de Tkinter
- un second, construit dans la fonction, au format celui-là float.
A FAIRE :
- Tester le code bien évidemment
- Remplacer range(5) dans les 2 boucles par range(nbrNotes) et vous initialiser nbrNotes par exemple à 7 dans la partie déclaration des variables.
- On peut imaginer d'avoir un champ de saisie supplémentaire pour saisir le nbre de notes...
Étape 3 : Faire l'interface graphique pour saisir les notes et déterminer Moy-Min-Max
L'objectif ici est de reprendre le code de la première étape et d'ajouter la saisie des notes comme nous venons de le voir à l'étape 2.
Bien évidemment il y a des modifications nécéssaires.
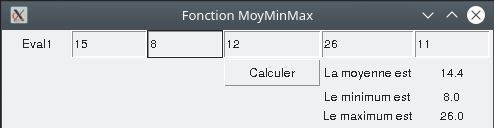
L'objectif est d'obtenir l'interface suivante :

Afin d'aider certains, je vous donne la structure du code fini concernant les commentaires :
#**************Interface graphique pour fonction MoyMinMax*****************
#Appel de la bibliothèque
from tkinter import *
#------------------déclaration des variables-----------------------------------
#---------définition de la fonction de calcul de MoyMinMax------------
def MoyMinMax():
global moy, min, max
#----construire le tableau notes au format float
#----Déterminer moy, mi et max
#----afficher les résultats
#------------------création de l'interface graphique------------
#création de la fenêtre, de son titre et de la grille
#Mise en place du label pour la ligne de note
#Mise en place des widget de saisie des valeurs du tableau
#Mise en place d'un widget de bouton
#Mise en place d'un widget de label de la moyenne
#Mise en place d'un widget de label du minimum
#Mise en place d'un widget de label pour du maximum
#-------------gestion des événements----------------------------
#Lancement de la boucle des événements de la fenêtre
window.mainloop()A RENDRE :
Vous m'envoyez le fichier python de votre code en pièce jointe.
Pensez à ajouter dans le nom du fichier MoyMinMax_saisieTab.py votre nom à vous !