Principe du protocole HTTP
Le principe du protocole HTTP s'appuie sur le notion de client et serveur déjà vue en SNT en classe de seconde.
Pour en découvrir les principes, consulter cette vidéo de l'université de Lille.
Déroulement d'une requête HTTP
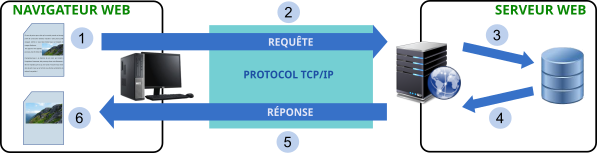
Le schéma suivant montre les différentes étape du traitement d'une requête HTTP.
Comme exemple, une page web avec du texte et une image est affichée dans le navigateur.
1- L'utilisateur clique sur lien hypertexte de l'image avec l'intention de l'afficher dans sa taille d'origine :

2- La requête est envoyée par le navigateur (exemple chrome) sur internet :
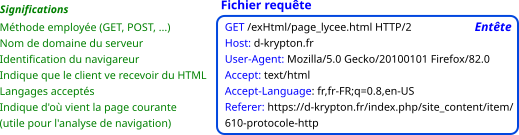
C'est un petit fichier qui contient une en-tête de requête HTTP avec plusieurs paramètres comme le montre l'exemple suivant :

Ce fichier circule sur internet en utilisant le protocole TCP/IP
3- Analyse les en-têtes HTTP, notamment les renseignements permettant de localiser le fichier demandé sur le serveur web.
Vous noterez que la 1ère ligne de l'exemple ci-dessus permet de connaître l'adresse exacte du fichier sur le serveur grâce au chemin.
4- En général, 2 cas de figures existent :
- Si le serveur trouve le fichier demandé (ici une image, mais cela peut être un fichier HTML, une vidéo...), un fichier de réponse est construit avec une en-tête de réponse valide (Généralement Success) et l'image (mais cela peut être le code HTML, une vidéo...)
- Si le serveur ne trouve pas le fichier demandé, un fichier de réponse est construit avec une en-tête de réponse HTTP non valide : la fameuse Erreur 404 !
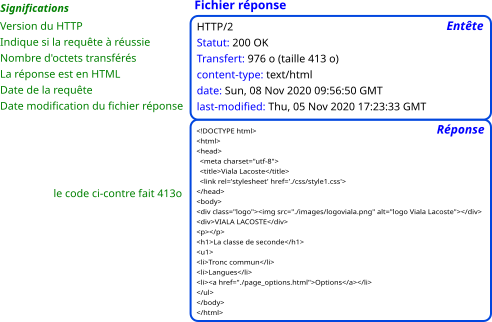
5- Le fichier réponse est envoyé au navigateur avec plusieurs paramètres et bien sûr la réponse elle-même (une image, un fichier HTML, ...) comme le montre l'exemple suivant :

6- Le navigateur analyse la réponse afin d'afficher, dans notre exemple, du code HTML et une image. Si l'image n'est pas trouvée : un message Erreur 404 sera alors affiché.
Utiliser un navigateur pour observer le protocole HTTP pour afficher une page web
Vous allez cliquer sur le lien ci-dessous afin d'observer avec votre navigateur quelques notions présentées ci-dessus.
N'oubliez pas d'activer votre Inspecteur de code et d'activer l'onglet qui permet de visualiser les événements liés au réseau.
Pour observer le détail des informations concernant un fichier, il suffit de cliquer dessus.
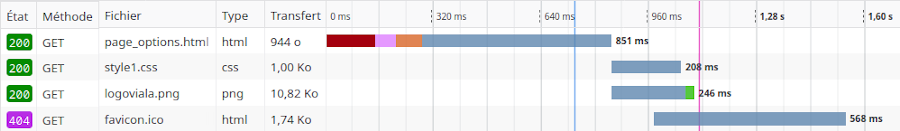
Le schéma suivant montre comment se charge la page_options.html

a- Combien de requêtes ont été nécessaire pour permettre l'affichage de page_options.html ?
b- Est-ce que tous les fichiers ont été envoyés en même temps ?
c- Qui est l'initiative de la demande de chargement des fichiers style1.css et logoviala.png ? (serveur web - navigateur) ?
d- Pourquoi l'attente de ces fichier (zone bleue) démarre après réception du fichier page_options.html ?
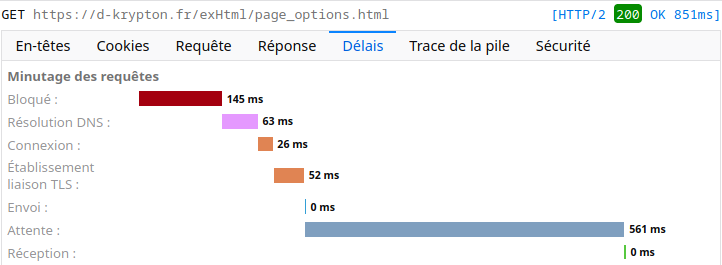
Si on regarde le détail du traitement de la requête juste de la page_options.html on observe bien les différentes étapes, notamment la mise en évidence de la phase de résolution DNS (associer le nom de domaine à son adresse IP).

e- A quoi peut correspondre la phase d'attente ?
