Objectifs
Découvrir l'environnement de programmation de l'ESP8266 en tant qu'objet connecté.
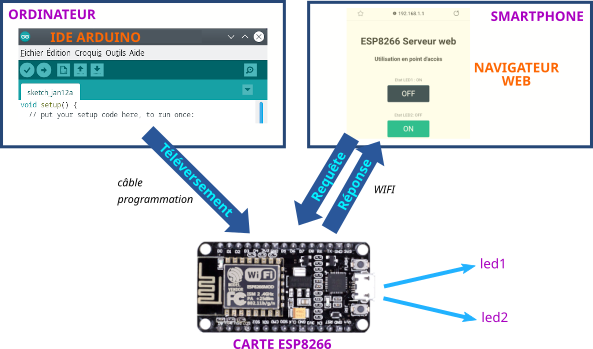
Le principe général de cette activité est de commander 2 leds sur une maquette à l'aide de son smartphone :
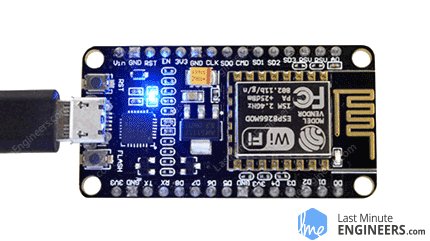
- la maquette contient donc une carte électronique constituée de l'ESP8266 qui est un microcontrôleur muni d'une carte wifi,
- l'IDE Arduino est utilisé en tant qu'éditeur de programme et de son téléversement dans l'ESP8266.
Le schéma suivant synthétise l'organisation :

Paramétrage de l'IDE Arduino
Lancer l'IDE Arduino.
A faire qu'une fois pour toutes les séances :
Dans Fichier - Préférence, URL de gestionnaire de cartes supplémentaires, ajouter le lien : http://arduino.esp8266.com/stable/package_esp8266com_index.json
Dans Outils, Cartes, Gestionnaire de cartes, rechercher NodeMCU et installer le package ESP8266
=> Attendre que l'installation soit entièrement finie pour passer à la suite.
A faire à chaque début de séance (l'alimentation externe n'est pas nécessaire) :
Relier la carte ESP8266 à l'ordinateur à l'aide du câble USB. (Sous Windows attendez que le pilote soit installé pour passé à l'étape suivante).
Dans Outils, Cartes, sélectionner la carte NodeMCU 1.0 : choisir la version 2.7.4.
Dans Outils, Ports sélectionner le port :
- pour linux : /dev/ttyUSBO
- pour Windows : COM12 par exemple
A faire la première séance :
- Ouvrir le programme Blink (Menu Fichier -> exemples -> Basics).
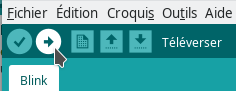
- Téléverser le programme sur la carte en cliquant sur le bouton Téléverser :

- Vérifier le bon fonctionnement du programme Blink qui doit correspondre au clignotement de la led ci-dessous :

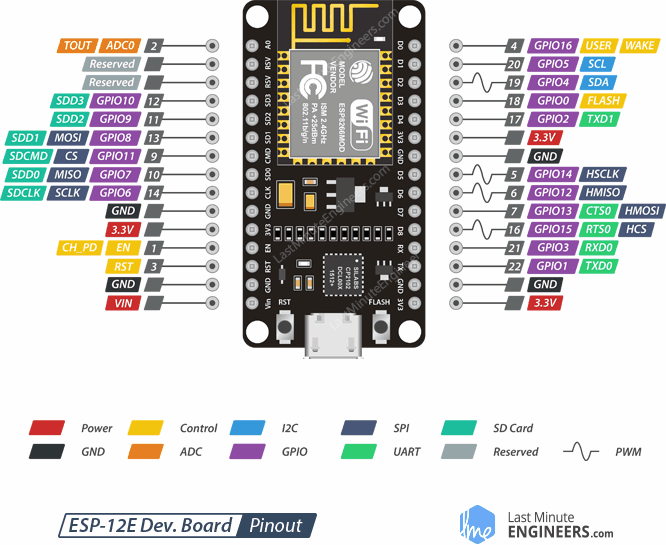
Brochage de l'ESP8266
L'alimentation par Vin est déjà réalisée en 5V. La carte ESP8266 possède un convertisseur à 3,3V.
Toutes les PIN sont en 3,3V impératif.
| ATTENTION : aucun changement de câblage sans avoir débranché le câble de programmation et le câble d'alimentation |
Piloter 2 leds via connexion Wifi en point d'accès: alimentation externe indispensable
IDE Arduino
Les leds oranges sont branchées sur les pin D7 et D8.
Lancer l'IDE Arduino, éventuellement sélectionner la carte NodeMCU 1.0, le port qui convient ainsi que le moniteur série.
Compte tenu des différents réseaux wifi dans la même salle, chaque binôme devra modifier les paramètres de connexion en lignes 5 et 6 :
- le nom du réseau SSID qui doit commencer par NodeMCU suivi par les indications données par votre professeur,
- le mot de passe de votre choix (minimum 8 caractères)
Une fois les lignes 5 et 6 modifiées dans l'IDE Arduino, vous téléversez le programme dans l'ESP8266 :
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
/* paramètres connexion wifi à la carte esp8266 */
const char* ssid = "NodeMCU"; // nom du SSID
const char* password = "12345678"; //mot de passe
/* adresse IP et passerelle*/
IPAddress local_ip(192,168,1,1);
IPAddress gateway(192,168,1,1);
IPAddress subnet(255,255,255,0);
ESP8266WebServer server(80);
//définition des pins des led et du statut par défaut
uint8_t LED1pin = D7;
bool LED1status = LOW;
uint8_t LED2pin = D8;
bool LED2status = LOW;
//--------fonction initialisation (exécuté qu'une fois au lancement du programme)
void setup() {
//taux de transfert de la liaison série
Serial.begin(115200);
//les pins des leds sont déclarées en sortie
pinMode(LED1pin, OUTPUT);
pinMode(LED2pin, OUTPUT);
//lancement du serveur wifi
WiFi.softAP(ssid, password);
WiFi.softAPConfig(local_ip, gateway, subnet);
delay(100);
//définit les fonctions à exécuter suivant les requêtes URL
server.on("/", handle_OnConnect);
server.on("/led1on", handle_led1on);
server.on("/led1off", handle_led1off);
server.on("/led2on", handle_led2on);
server.on("/led2off", handle_led2off);
server.onNotFound(handle_NotFound);
server.begin();
Serial.println("Serveur HTTP démarré");
}
//-------Programme principal
void loop() {
//--récupère les événements du serveur
server.handleClient();
//--commande les sorties
if(LED1status)
{digitalWrite(LED1pin, HIGH);}
else
{digitalWrite(LED1pin, LOW);}
if(LED2status)
{digitalWrite(LED2pin, HIGH);}
else
{digitalWrite(LED2pin, LOW);}
}
//fonction exécutée à chaque chargement de la page web
void handle_OnConnect() {
LED1status = LOW;
LED2status = LOW;
Serial.println("GPIO1 Status: OFF | GPIO2 Status: OFF");
server.send(200, "text/html", SendHTML(LED1status,LED2status));
}
void handle_led1on() {
LED1status = HIGH;
Serial.println("GPIO1 Status: ON");
server.send(200, "text/html", SendHTML(LED1status,LED2status));
}
void handle_led1off() {
LED1status = LOW;
Serial.println("GPIO1 Status: OFF");
server.send(200, "text/html", SendHTML(LED1status,LED2status));
}
void handle_led2on() {
LED2status = HIGH;
Serial.println("GPIO2 Status: ON");
server.send(200, "text/html", SendHTML(LED1status,LED2status));
}
void handle_led2off() {
LED2status = LOW;
Serial.println("GPIO2 Status: OFF");
server.send(200, "text/html", SendHTML(LED1status,LED2status));
}
void handle_NotFound(){
server.send(404, "text/plain", "Not found");
}
String SendHTML(uint8_t led1stat,uint8_t led2stat){
String ptr = "<!DOCTYPE html> <html>\n";
ptr +="<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0, user-scalable=no\">\n";
ptr +="<title>LED Control</title>\n";
ptr +="<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}\n";
ptr +="body{margin-top: 50px;} h1 {color: #444444;margin: 50px auto 30px;} h3 {color: #444444;margin-bottom: 50px;}\n";
ptr +=".button {display: block;width: 80px;background-color: #1abc9c;border: none;color: white;padding: 13px 30px;text-decoration: none;font-size: 25px;margin: 0px auto 35px;cursor: pointer;border-radius: 4px;}\n";
ptr +=".button-on {background-color: #1abc9c;}\n";
ptr +=".button-on:active {background-color: #16a085;}\n";
ptr +=".button-off {background-color: #34495e;}\n";
ptr +=".button-off:active {background-color: #2c3e50;}\n";
ptr +="p {font-size: 14px;color: #888;margin-bottom: 10px;}\n";
ptr +="</style>\n";
ptr +="</head>\n";
ptr +="<body>\n";
ptr +="<h1>ESP8266 Serveur web</h1>\n";
ptr +="<h3>Utilisation en point d'accès</h3>\n";
if(led1stat)
{ptr +="<p>Etat LED1 : ON</p><a class=\"button button-off\" href=\"/led1off\">OFF</a>\n";}
else
{ptr +="<p>Etat LED1 : OFF</p><a class=\"button button-on\" href=\"/led1on\">ON</a>\n";}
if(led2stat)
{ptr +="<p>Etat LED2: ON</p><a class=\"button button-off\" href=\"/led2off\">OFF</a>\n";}
else
{ptr +="<p>Etat LED2: OFF</p><a class=\"button button-on\" href=\"/led2on\">ON</a>\n";}
ptr +="</body>\n";
ptr +="</html>\n";
return ptr;
}- Une fois téléversé, appuyer sur RST et vérifier, dans le moniteur série (menu Outils), que le serveur est démarré : message Serveur HTTP démarré.
Smartphone
- Mettre le téléphone en mode avion.
- Activer le wifi et se connecter sur le réseau SSID de votre maquette nom et mot de passe indiqués en lignes 5 et 6.
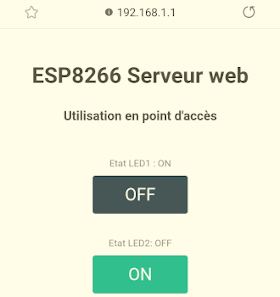
- Lancer un navigateur sur votre smartphone et saisir l'adresse IP (cf ligne 8 du programme)
- Normalement la page web avec les 2 boutons de commande apparaît :

- Tester le fonctionnement
Analyser
1- Dans le programme, quelle est la fonction qui est appelée pour allumer la led2 ?
2- Pour afficher l'accent aigu de température, quelle technique est utilisée ?
3- Sur votre smartphone, quelle est la requête URL qui est envoyée lorsque vous demandez à allumer la led2 ? Attention, c'est assez furtif !
4- Quelles informations apparaissent dans le moniteur série de l'IDE Arduino ?
5- Débrancher délicatement le câble de programmation de la maquette et tester le fonctionnement sur votre smartphone.
- Quel est le type de liaison entre la maquette et votre smartphone ?
- Est-ce que la maquette continue à être pilotée via le smartphone ?
- A quoi peut donc servir les informations dans la console série ?
6- Quel numéro de ligne faudrait-il supprimer pour ne pas afficher de message dans le moniteur série lorsque la led1 s'allume ?