Objectifs
Découvrir l'utilisation d'un capteur numérique avec l'ESP8266 en tant qu'objet connecté.
Le principe général de cette activité est d'avoir la température d'un objet à l'aide de son smartphone :
- La maquette contient donc une carte éléctronique constituée de l'ESP8266 qui est un micro-controlleur muni d'une carte wifi, d'un capteur de température DS18B20 et d'un capteur de lumière analogique.
- L'IDE arduino est utilisé en tant qu'éditeur du programme et de son téléversemment dans l'ESP8266.
Le schéma suivant synthétise l'organisation :

Paramétrage de l'IDE Arduino
Lancer l'IDE Arduino.
A faire qu'une fois pour toutes les séances :
Le capteur de température DS18B20 a besoin de 2 bibliothèques pour être utilisé.
Dans Outils - Gérer les bibliothèques :
- vous saisissez ds18b20 afin de trouver la bibliothèque DallasTemperature et de l'installer,
- vous saisissez onewire afin de trouver la bibliothèque OneWire et de l'installer.
A faire à chaque début de séance :
- Relier la carte ESP8266 à l'ordinateur à l'aide du câble USB. (Sous Windows attendez que le pilote soit installé pour passé à l'étape suivante).
- Dans Outils, Cartes, sélectionner la carte NodeMCU 1.0
- Dans Outils, Ports sélectionner le port :
- pour linux : /dev/ttyUSBO
- pour Windows : COM12 par exemple
Lire la température et le niveau de lumière
Lancer l'IDE Arduino, éventuellement sélectionner la carte NodeMCU 1.0, le port qui convient ainsi que le moniteur série.
Compte tenu des différents réseaux wifi dans la même salle, chaque binôme devra modifier les paramètres de connexion en lignes 5 et 6 :
- le nom du réseau SSID qui doit commencer par NodeMCU suivi par le numéro de la maquette,
- le mot de passe de votre choix.
Une fois les lignes 5 et 6 modifiées dans l'IDE Arduino, vous téléversez le programme dans l'ESP8266 :
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include <OneWire.h>
#include <DallasTemperature.h>
/* paramètres connexion wifi à la carte esp8266 */
const char* ssid = "NodeMCU"; // nom du SSID
const char* password = "12345678"; //mot de passe
/* adresse IP et passerelle*/
IPAddress local_ip(192,168,1,1);
IPAddress gateway(192,168,1,1);
IPAddress subnet(255,255,255,0);
ESP8266WebServer server(80);
/*paramétrage de la liaison du DS18B20 à l'ESP8266*/
// le bus de communication est sur D2
#define ONE_WIRE_BUS D2
// Setup a oneWire instance to communicate with any OneWire devices
OneWire oneWire(ONE_WIRE_BUS);
// Pass our oneWire reference to Dallas Temperature.
DallasTemperature sensors(&oneWire);
// variable de la température mesurée
float tempC;
// numéro de broche pour lecture de lumière
const int lum = A0;
// variable de la lumière mesurée
int lumLevel;
// message
String message;
void setup() {
Serial.begin(115200);
delay(100);
sensors.begin();
//déclare la broche de la lumière en entrée
pinMode(lum, INPUT);
//lancement du serveur wifi
WiFi.softAP(ssid, password);
WiFi.softAPConfig(local_ip, gateway, subnet);
delay(100);
//définit les fonctions à exécuter suivant les requêtes URL
server.on("/", handle_OnConnect);
server.onNotFound(handle_NotFound);
server.begin();
Serial.println("Serveur HTTP démarré");
}
//-------Programme principal
void loop() {
server.handleClient();
//lecture du capteur de lumière
lumLevel = analogRead(lum);
message = String("valeur =")+lumLevel;
Serial.println(message);
delay(200);
}
//fonction exécutée à chaque chargement de la page web
void handle_OnConnect() {
sensors.requestTemperatures();
tempC = sensors.getTempCByIndex(0);
server.send(200, "text/html", SendHTML(tempC));
}
void handle_NotFound(){
server.send(404, "text/plain", "Not found");
}
String SendHTML(float tempC){
String ptr = "<!DOCTYPE html> <html>\n";
ptr +="<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0, user-scalable=no\">\n";
ptr +="<title>ESP8266 Temperature Monitor</title>\n";
ptr +="<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}\n";
ptr +="body{margin-top: 50px;} h1 {color: #444444;margin: 50px auto 30px;}\n";
ptr +="p {font-size: 24px;color: #444444;margin-bottom: 10px;}\n";
ptr +="</style>\n";
ptr +="</head>\n";
ptr +="<body>\n";
ptr +="<div id=\"webpage\">\n";
ptr +="<h1>ESP8266 Lecture température</h1>\n";
ptr +="<p>Maquette: ";
ptr +=tempC;
ptr +="°C</p>";
ptr +="</div>\n";
ptr +="</body>\n";
ptr +="</html>\n";
return ptr;
}- Sur son smartphone : activer le wifi et se connecter sur le réseau SSID de votre maquette nom et mot de passe indiqués en lignes 5 et 6.
- Lancer un navigateur sur votre smartphone et saisir l'adresse IP
- Normalement la page web avec la valeur de la température apparaît :

Analyser
1- A quel endroit peut-on voir la valeur de la lumière mesurée ?
2- Faites varier la valeur de la lumière en déplaçant/cachant légèrement le capteur de lumière.
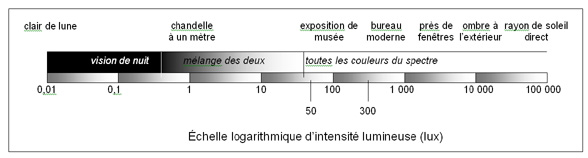
La mesure de la lumière se fait avec un luxmètre et l'unité de mesure est le lux dont la valeur augmente avec le niveau de lumière comme le montre le graphique suivant :
Au vu de la valeur maximale obtenue avec votre capteur de lumière, on peut en déduire que c'est un capteur numérique ou analogique ?
3- Modifier le programme afin de permettre l'affichage de la lumière sur le smartphone :
- déplacer la lecture du capteur de lumière dans la fonction handle_OnConnect()
- supprimer l'envoi sur le moniteur série,
- il faut passer en paramètre 2 variables à la fonction SendHTML() : la température et la lumière, les lignes 64 et 71 deviennent alors :
server.send(200, "text/html", SendHTML(tempC,lumLevel));
String SendHTML(float tempC, int lumLevel){- il faut modifier le contenu de la fonction SendHTML() pour afficher la valeur de la lumière.
- tester alors votre programme.